Revised Web Site
15/10/18 12:55
I had been concentrating on the Comet, and had neglected this web site.
The web site had been constructed using Rapidweaver, by Realmac Software, founded by Dan Counsell in Brighton, East Sussex. I was literate in HTML and CSS, but I didn't want to be distracted from the Comet by acting as a web-developer as well. Rapidweaver came along at just the right time, and with glowing praise from Mac User Magazine.
https://www.realmacsoftware.com
I found it to be exactly what I wanted: a theme-based editor. Themes ensured a consistent look and feel across an entire web-site, and yet Rapidweaver took care of all the site admin, from navigation to publication; from basic text pages to this blog — all built-in.
Themes were well designed, easy to understand and modify, and this was actively encouraged by Realmac Software. I customised the CSS here and there, otherwise all I had to concentrate on was the content.
Further third-party enhancements and plug-ins included Stacks, by Yourhead Software, founded by Isiah and Christi Carew, in Austin, Texas. This broke page layout down into building blocks for text, images, video, multiple columns, grids, menus, and so on, each easy to use, and individually configurable.
http://yourhead.com/stacks/
Since then, our use of the web has changed. It's now more likely to be viewed on a smart phone or tablet, and I was painfully aware this web site was not up to the task.
During this review, I upgraded to Rapidweaver 8. It supports responsive designs, with a built-in simulator for a range of display sizes, from iPhone SE (horizontal or vertical) to iPhone X, iPads, and popular laptop and desktop sizes. It also had a much better way of customising a theme: instead of modifying the theme files directly, one can add code in Rapidweaver, which takes priority over the theme's CSS. All very much easier to administer, all in one place, and easy keep track of. Considering the next time I overhaul this site again could be in a few years, and I will have forgotten which CSS file in which theme did what, that's all helpful stuff.
The theme and Stacks also needed to be upgraded, so any scripts and CSS in either were also up to date and responsive. I didn't want to change the basic design: I have always wanted this site to be clean and modern, and yet with stylistic links to the past, as if it might have been designed for print. It took a little time to find a theme with the new responsive features that was not of the fashionable, endlessly-scrolling page, type:
The basis for this site is a the theme Strata, by Nick Cates:
https://nickcatesdesign.com
Stacks (various) by Will Woodgate, at Stacks4Stacks:
https://stacks4stacks.com
Having improved the structure, I updated the News — adding some items retrospectively, to show rate of progress (which, as ever, is not very fast).

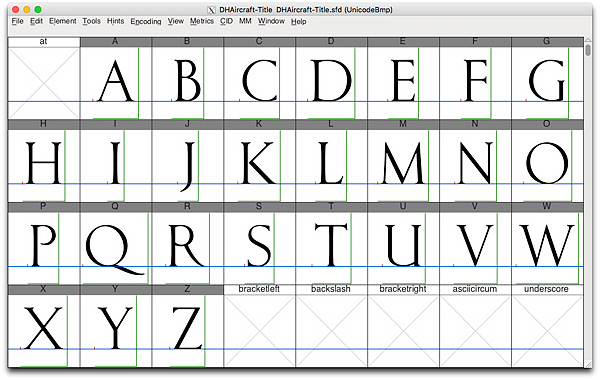
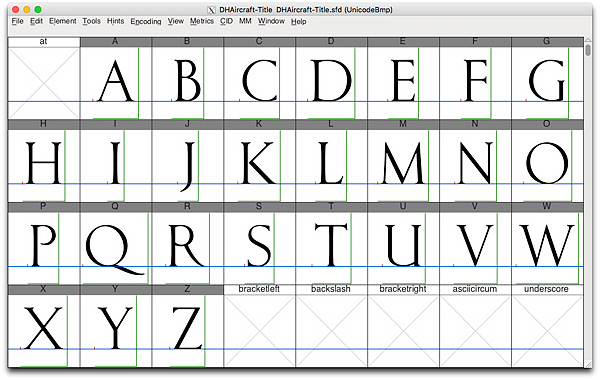
De Havilland Typeface
The company name and names of de Havilland products, on the front cover of brochures and advertisements, or the de Havilland Gazette, and the aircraft model, written on the side of fuselages, was in a very specific typeface. I looked for it everywhere — or something very close. My father had told me it was designed specifically for de Havilland. There was no trace of it on the internet, or its designer.
Therefore I decided to scan letters in high resolution, and trace them, crating a font, using FontForge. I've never attempted this before, and I found a whole new vocabulary of terms. I also found some letters were rarely used, and had to make do with rather small examples, poorly reproduced on textured paper used for the covers of brochures. I never found an "X" at all — or at least not in any of the brochures I had, nor any DH Gazette from 1938-1962. My "X" is ad-lib!
I found the correct spacing of font glyphs particularly difficult. In fact it's not finished — and some refinement will follow. I am helped in that DH used wide letter spacing in any title, which I have echoed on this site. Then I exported the font in Web Open Font Format (WOFF), and use it here.

Work in Progress Table
Under "X-Plane Comet/Work In Progress" you will find a table — a rough outline — of jobs left to do. It's not exhaustive, but it forms a kind of roadmap to release. I'll endeavour to keep it up to date, even when I don't have time to stop, organise screen shots, and make a post for the blog, see:
Work In Progress
The table is accessing a MySQL database directly, using the MySQL Stacks set by Kuhler Solutions:
https://kuler.solutions/stacks/sql.php
I hope you enjoy the changes. After this interlude, I'd better get back to the main task at hand — the Comet!
--
GMM-P
15/10/2018
The web site had been constructed using Rapidweaver, by Realmac Software, founded by Dan Counsell in Brighton, East Sussex. I was literate in HTML and CSS, but I didn't want to be distracted from the Comet by acting as a web-developer as well. Rapidweaver came along at just the right time, and with glowing praise from Mac User Magazine.
https://www.realmacsoftware.com
I found it to be exactly what I wanted: a theme-based editor. Themes ensured a consistent look and feel across an entire web-site, and yet Rapidweaver took care of all the site admin, from navigation to publication; from basic text pages to this blog — all built-in.
Themes were well designed, easy to understand and modify, and this was actively encouraged by Realmac Software. I customised the CSS here and there, otherwise all I had to concentrate on was the content.
Further third-party enhancements and plug-ins included Stacks, by Yourhead Software, founded by Isiah and Christi Carew, in Austin, Texas. This broke page layout down into building blocks for text, images, video, multiple columns, grids, menus, and so on, each easy to use, and individually configurable.
http://yourhead.com/stacks/
Since then, our use of the web has changed. It's now more likely to be viewed on a smart phone or tablet, and I was painfully aware this web site was not up to the task.
During this review, I upgraded to Rapidweaver 8. It supports responsive designs, with a built-in simulator for a range of display sizes, from iPhone SE (horizontal or vertical) to iPhone X, iPads, and popular laptop and desktop sizes. It also had a much better way of customising a theme: instead of modifying the theme files directly, one can add code in Rapidweaver, which takes priority over the theme's CSS. All very much easier to administer, all in one place, and easy keep track of. Considering the next time I overhaul this site again could be in a few years, and I will have forgotten which CSS file in which theme did what, that's all helpful stuff.
The theme and Stacks also needed to be upgraded, so any scripts and CSS in either were also up to date and responsive. I didn't want to change the basic design: I have always wanted this site to be clean and modern, and yet with stylistic links to the past, as if it might have been designed for print. It took a little time to find a theme with the new responsive features that was not of the fashionable, endlessly-scrolling page, type:
The basis for this site is a the theme Strata, by Nick Cates:
https://nickcatesdesign.com
Stacks (various) by Will Woodgate, at Stacks4Stacks:
https://stacks4stacks.com
Having improved the structure, I updated the News — adding some items retrospectively, to show rate of progress (which, as ever, is not very fast).

De Havilland Typeface
The company name and names of de Havilland products, on the front cover of brochures and advertisements, or the de Havilland Gazette, and the aircraft model, written on the side of fuselages, was in a very specific typeface. I looked for it everywhere — or something very close. My father had told me it was designed specifically for de Havilland. There was no trace of it on the internet, or its designer.
Therefore I decided to scan letters in high resolution, and trace them, crating a font, using FontForge. I've never attempted this before, and I found a whole new vocabulary of terms. I also found some letters were rarely used, and had to make do with rather small examples, poorly reproduced on textured paper used for the covers of brochures. I never found an "X" at all — or at least not in any of the brochures I had, nor any DH Gazette from 1938-1962. My "X" is ad-lib!
I found the correct spacing of font glyphs particularly difficult. In fact it's not finished — and some refinement will follow. I am helped in that DH used wide letter spacing in any title, which I have echoed on this site. Then I exported the font in Web Open Font Format (WOFF), and use it here.

Work in Progress Table
Under "X-Plane Comet/Work In Progress" you will find a table — a rough outline — of jobs left to do. It's not exhaustive, but it forms a kind of roadmap to release. I'll endeavour to keep it up to date, even when I don't have time to stop, organise screen shots, and make a post for the blog, see:
Work In Progress
The table is accessing a MySQL database directly, using the MySQL Stacks set by Kuhler Solutions:
https://kuler.solutions/stacks/sql.php
I hope you enjoy the changes. After this interlude, I'd better get back to the main task at hand — the Comet!
--
GMM-P
15/10/2018
blog comments powered by Disqus
